CafeLogを改造してWordPressっぽい見た目にしてみた【スマホ表示編】
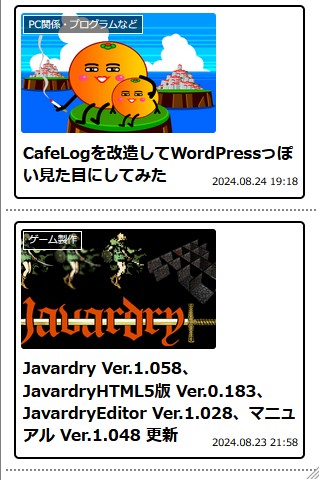
先日のWordPress風のカードリスト表示、スマホで見たら横にはみ出てしまって酷いことになってました。

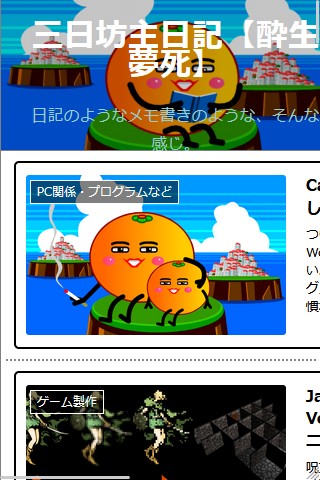
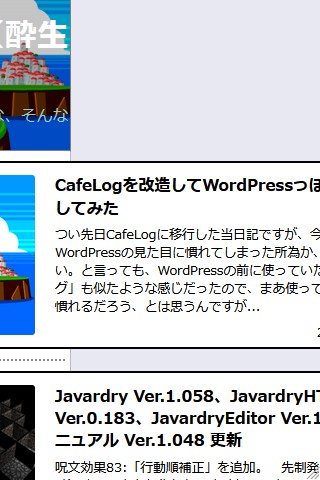
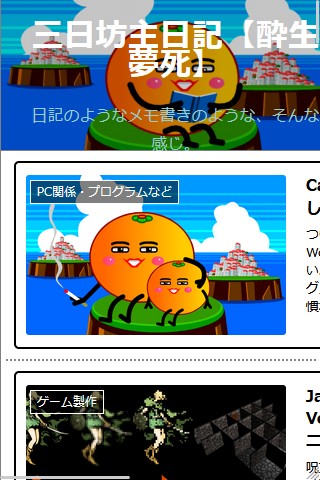
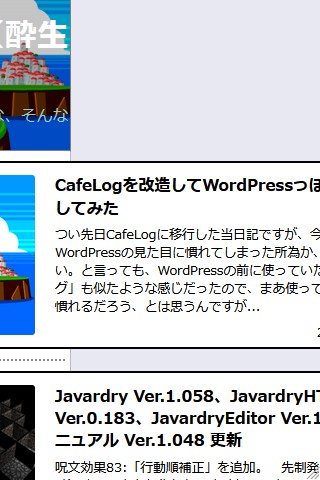
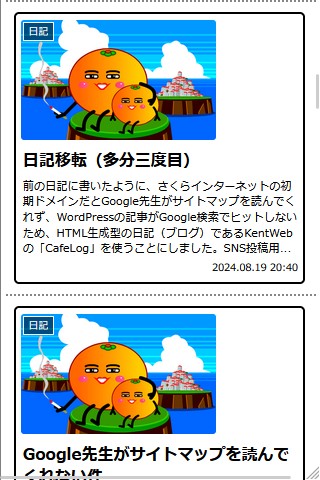
PC版ブラウザのスマホ表示モードみたいなやつで表示させてみるとこんな感じ。日記のタイトル部分も文字が大きすぎてタイトル下の日記解説文が収まりってないし、カードリスト部分はアイキャッチ(サムネイル)画像とカテゴリだけは画面に収まっているが、記事タイトルとカットした記事本文は画面外で見えていない。

記事タイトル等は、右側にスクロールさせれば見れないことはないが、デザイン的に明らかにはみ出ている感が半端ない。
私自身は基本的にサイト閲覧時はPCなのでどうでもいいっちゃいいんですが、CafeLogには元々スマホ表示用にCSSの設定がされているので、ちょっとだけ悪いなあと言うか、気まずい感じがしてしまいますね。もしくは、何もわからんくせにテキトーにいじりやがって(改造しやがって)、このド素人が! という感じでしょうか。ド素人なのは事実なので別にいいんですけども、まあ気がついてしまったからには少しばかり修正してやらねばなるまい。CSSとか未だによくわかってないけども! むしろ苦手だけど!(※「酔生夢死」のサイト自体は、面倒なので今のところスマホ表示に対応させるつもりはありません)

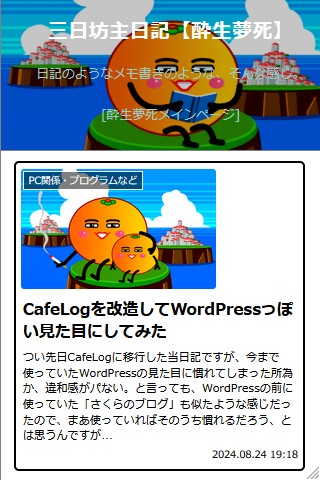
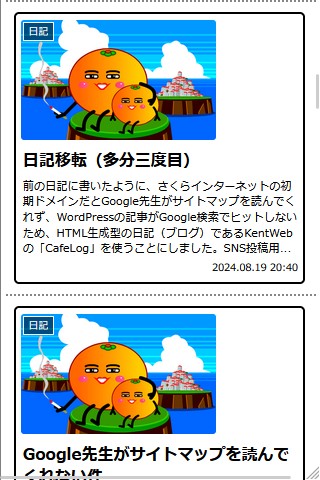
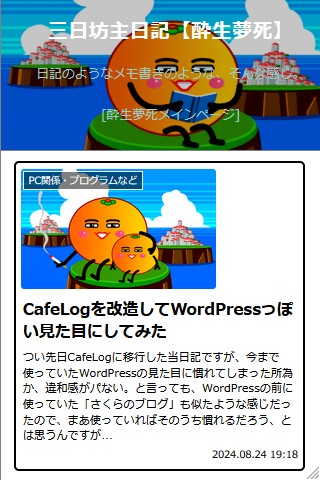
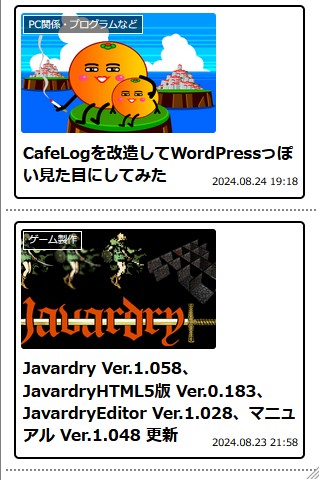
色々と調べながらCSSを少しばかりいじり、何とか画面内に収めてみた。デザイン的に微妙な感じはするけども、まあ前に比べれば断然マシでしょう。多分。

今度は一つ一つの記事(のカード)が縦に長くなっているけれども、スマホの場合は縦スクロールで見るのが基本っぽいし、まあいいでしょう。

display:none を指定してやって、カットした記事本文を非表示にした方がいくらかスマートではあるけども……、まあカットした記事本文は消さずに残しておきます。この辺は私の好みですね。
こんな手間かけて直したところで意味あんのか、という気もしますが、まあ何年か後に、出先で何か思い出せなくて備忘録的に書いた記事をスマホで検索する、なんてことがあるかもしれないし、やっとくに越したことないでしょう。うん、実際は何となく気が向いたらからというだけですが、そういうことにしておこう。

PC版ブラウザのスマホ表示モードみたいなやつで表示させてみるとこんな感じ。日記のタイトル部分も文字が大きすぎてタイトル下の日記解説文が収まりってないし、カードリスト部分はアイキャッチ(サムネイル)画像とカテゴリだけは画面に収まっているが、記事タイトルとカットした記事本文は画面外で見えていない。

記事タイトル等は、右側にスクロールさせれば見れないことはないが、デザイン的に明らかにはみ出ている感が半端ない。
私自身は基本的にサイト閲覧時はPCなのでどうでもいいっちゃいいんですが、CafeLogには元々スマホ表示用にCSSの設定がされているので、ちょっとだけ悪いなあと言うか、気まずい感じがしてしまいますね。もしくは、何もわからんくせにテキトーにいじりやがって(改造しやがって)、このド素人が! という感じでしょうか。ド素人なのは事実なので別にいいんですけども、まあ気がついてしまったからには少しばかり修正してやらねばなるまい。CSSとか未だによくわかってないけども! むしろ苦手だけど!(※「酔生夢死」のサイト自体は、面倒なので今のところスマホ表示に対応させるつもりはありません)

色々と調べながらCSSを少しばかりいじり、何とか画面内に収めてみた。デザイン的に微妙な感じはするけども、まあ前に比べれば断然マシでしょう。多分。

今度は一つ一つの記事(のカード)が縦に長くなっているけれども、スマホの場合は縦スクロールで見るのが基本っぽいし、まあいいでしょう。

display:none を指定してやって、カットした記事本文を非表示にした方がいくらかスマートではあるけども……、まあカットした記事本文は消さずに残しておきます。この辺は私の好みですね。
こんな手間かけて直したところで意味あんのか、という気もしますが、まあ何年か後に、出先で何か思い出せなくて備忘録的に書いた記事をスマホで検索する、なんてことがあるかもしれないし、やっとくに越したことないでしょう。うん、実際は何となく気が向いたらからというだけですが、そういうことにしておこう。
コメント一覧
コメント投稿




